
屏幕分辨率尺寸适配是安卓开发中的难题之一,我开发中的解决办法是:
1、多使用相对布局,即RelativeLayout,或者LinearLayout使用layout_weight选项,这样可以不必去固定每个布局的宽高;
2、对于组件而言,宽高属性多使用wrap_content或者match_parent,而不是去指定大小,在有必要指定大小的时候,组件的尺寸使用dp单位,这样,在不同的手机看起来差不别并不是很大,甚至可以说,它几乎可以做到适配,而文字的单位要使用sp,道理一样。
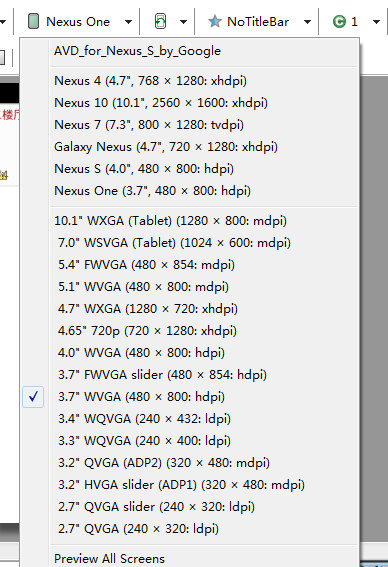
3、在开发过程中,布局时,大部分页面都可以直观的看到效果,这时要使用下图所示的设备列表,来切换不同版本的模拟器,来看看自己的布局是否能适应这些屏幕。

4、避免在java代码中动态为组件指定固定的宽高,比如:
View customView = getActivity().getLayoutInflater().inflate(R.layout.popview_item,null, false); popupwindow = new PopupWindow(customView, 120.980);这里面的120、980在不同的手机,差别就太大了,实际试验非常夸张,所以改成这样:
View customView = getActivity().getLayoutInflater().inflate(R.layout.popview_item,null, false); popupwindow = new PopupWindow(customView, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
选择在xml文件中,把宽度和高度都使用dp单位设定好,然后java代码中就可以使用上述方式。
5、真机测试是不能省略的,找到尽可能找到的不同类型的安卓手机进行测试。
就想起这么多,以后遇到接着补充。